LiteSpeed Cache internet sitelerinde dinamik içerik yüksek performanslı ve hızlı bir şekilde sunulmasını sağlayan bir servistir. Bu servis WordPress internet sitelerinde LiteSpeed Cache WordPress eklentisi ile gerçekleştirilmektedir. Bu eklentiyi kullanabilmek için internet sitesinin LiteSpeed sunucuda barındırılması şart değildir. Apache, nginx ya da diğer sunucularda da LiteSpeed Cache eklentisini kullanmak mümkün olmaktadır. LiteSpeed Cache ile aynı zamanda görsel optimizasyonun yapılması da mümkün olmaktadır. LiteSpeed Cache ile görsel optimizasyonu yapmanın internet sitesinin performansına yönelik önemli avantajları bulunmaktadır. Günümüzde görsel optimizasyonuna yönelik birçok WordPress eklentisi olsa da LiteSpeed Cache WordPress eklentisi 1 milyondan fazla indirilme sayısına sahiptir ve LSCWP son derece popüler eklentiler arasında yer almaktadır.
LiteSpeed Cache ile Görsel Optimizasyonu Nedir?
LiteSpeed Cache ile görsel optimizasyonu kısaca görsellerin daha küçük ve hızlı transfer edilebilir hale getirilmesidir. Ancak bu işlemi yaparken dikkat edilmesi gereken nokta sıkıştırılan görsellerde herhangi bir kalite kaybının meydana gelmemesidir. Günümüzde özellikle yüksek çözünürlük sahip olan görseller oldukça fazla yer kaplamaktadır. Boyutların yüksek olması hem site tarafında hem de kullanıcı tarafında birçok probleme neden olmaktadır. Büyük boyutlu görseller öncelikli olarak sunucuda daha fazla yer kaplar ve daha fazla bant genişliği harcanmasına neden olmaktadır. Diğer taraftan bu görsellerin büyük boyutlu olması kullanıcıların siteyi ziyaret ettiklerinde daha çok veri indirmesine ve sitenin de geç yüklenmesine sebebiyet vermektedir. Günümüzde internet siteleri için SEO performansları vazgeçilmezler arasında yer almaktadır ve internet sitesinin yüklenme hızı sitenin SEO performansını önemli ölçüde etkilemektedir. İnternet sitesinde yer alan görsellerin optimize edilmesinin ve boyutlarının düşürülmesinin SEO performansına çok büyük bir etkisi bulunmaktadır. Bu nedenle internet sitelerinde görsel optimizasyonunun mutlaka yapılması gerekmektedir.

LiteSpeed Cache ile Görsel Optimizasyonu Sitemi Hızlandırır mı?
LiteSpeed Cache ile görsel optimizasyonun iki temel etkisi bulunmaktadır. Bunların başında ise internet sitesinin daha hızlı yüklenmesi gelmektedir. Görsel boyutlarının düşük olması hem sunucu tarafından dosyaların daha hızlı gönderilmesini hem de istemci tarafından daha hızlı indirilmesini sağlamaktadır. Bu sayede aynı görsel daha az bant genişliği ile daha hızlı yüklenmektedir. Günümüzde yüklenme hızı internet siteleri için çok önemli değerlerden bir tanesidir. Elde edilen verilere göre kullanıcıların büyük bir çoğunluğu yüklenmesi 3 saniyeden uzun süren e-ticaret sitelerinden alışveriş yapmamaktadır. Ayrıca bu kullanıcıların daha sonra tekrar bu siteyi ziyaret etme yüzdesi de önemli ölçüde düşmektedir. Bu nedenle görsel optimizasyonu büyük hacimli e-ticaret sitelerinden kişisel bloglara kadar atılması gereken adımlardan bir tanesidir. Görsel optimizasyonu ile görsellerin kalitesi bozulmadan %96’ya kadar sıkıştırılabilmektedir. Bu sayede kullanıcı herhangi bir değişiklik olmadan aynı görseli görmektedir falan boyutu çok daha küçük olmaktadır.
LiteSpeed Cache ile Görsel Optimizasyonu Ayarları Nasıl Yapılır?
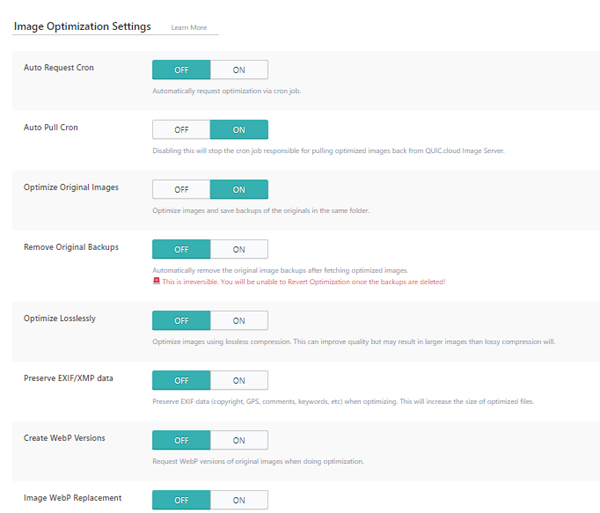
LiteSpeed Cache ile görsel optimizasyonu yapmadan önce mutlaka dikkat edilmesi gerkene bir nokta bulunmaktadır. LSCWP ile optimize edilen görsellerin bir daha farklı bir optimizasyon eklentisi ile tekrar optimize edilmemesi gerekmektedir. Bu durum geri dönüştürülemeyecek hatların meydana rgelmesine neden olmaktadır. Varsayılan ayarlar genellikle tüm sitelerde problem çıkarmadan çalışmaya yöneliktir ve yapılacak olan değişikliklerin dikkatle yapılması tavsiye edilmektedir. LiteSpeed Cache ile görsel optimizasyonu ayarlarını yapmak için eklenti sayfasına girdikten sonra Image Optimization Settings sekmesine gitmek gerekmektedir. Bu sekmede Auto Request Cron ve Auto Pull Cron optimizasyon işlemini otomatik hale getirmeye yöneliktir. Optimize Original Images ise optimize edilecek olan görsellerin orijinallerinin saklanmasına yönelik seçenecektir. Remove Original Backups ise orijinali saklanmış görselleri silmeye yaramaktadır ancak bu işlem yapıldıktan sonra geri alınamamaktadır. Optimize Losslessly ise kayıpsız sıkıştırma seçeneğidir. Preserve EXIF/XMP verisi ise görselin içerisinde yer alan EXIF verisinin silinip silinmeyeceğinin ayarıdır. Bu bölümde son olarak bir de Image WebP Replacement seçeneği yer almaktadır. Bu seçenek JPG ya da PNG yerine WebP görsellerini kullanmaktadır ancak WebP uzantılı görseller her tarayıcıda desteklenmemektedir.

LiteSpeed Cache ile Görsel Optimizasyonu Nasıl Yapılır?
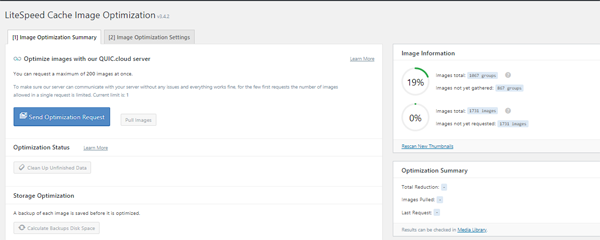
Yukarıdaki ayarlar tamamlandıktan sonra LiteSpeed Cache ile görsel optimizasyonu yapmak mümkün olmaktadır. Bu işlem Image Optimization Summary sekmesinden yapmaktadır. Gather Image Data optimize edilmemiş görselleri toplamaktadır. İlk seferinde ayarların doğru olduğundan ve eklentinin problemsiz çalıştığından emin olmak için sadece bir grup görsel getirilmektedir. Daha sonra ise yüksek miktarda optimizasyon yapmak mümkün olmaktadır. Send Optimization Request butonuna tıkladıktan sonra optimizasyon işlemi başlamaktadır. Bu işlem LiteSpeed Cache’in kendi QUIC.cloud sunucusunda yapılmaktadır. İşlem tammalandıktan sonra aynı görselden 3 adet yer almaktadır. Bunlar görselin orijinal hali, LiteSpeed Cache ile sıkıştırılmış hali ve WebP halidir. Bu bölümdeki Revert Optimization kısmı yapılan işlemleri geri almaktadır. LiteSpeed Cache ile görseller toplu olarak sıkıştırılabildiği gibi tek tek de sıkıştırılabilmektedir. Eklenti ile beraber görsel kütüphanesi bir de LiteSpeed Cache Optimization sütunu gelmektedir. Burada ye yer alan mor simge görselin sıkıştırılmış versiyonunun kullanıldığını, gri simge ise orijinal versiyonunun kullanıldığını göstermektedir. Yeşil kamera simgesi ise WebP versiyonunun kullanımda olduğunun işaretidir.